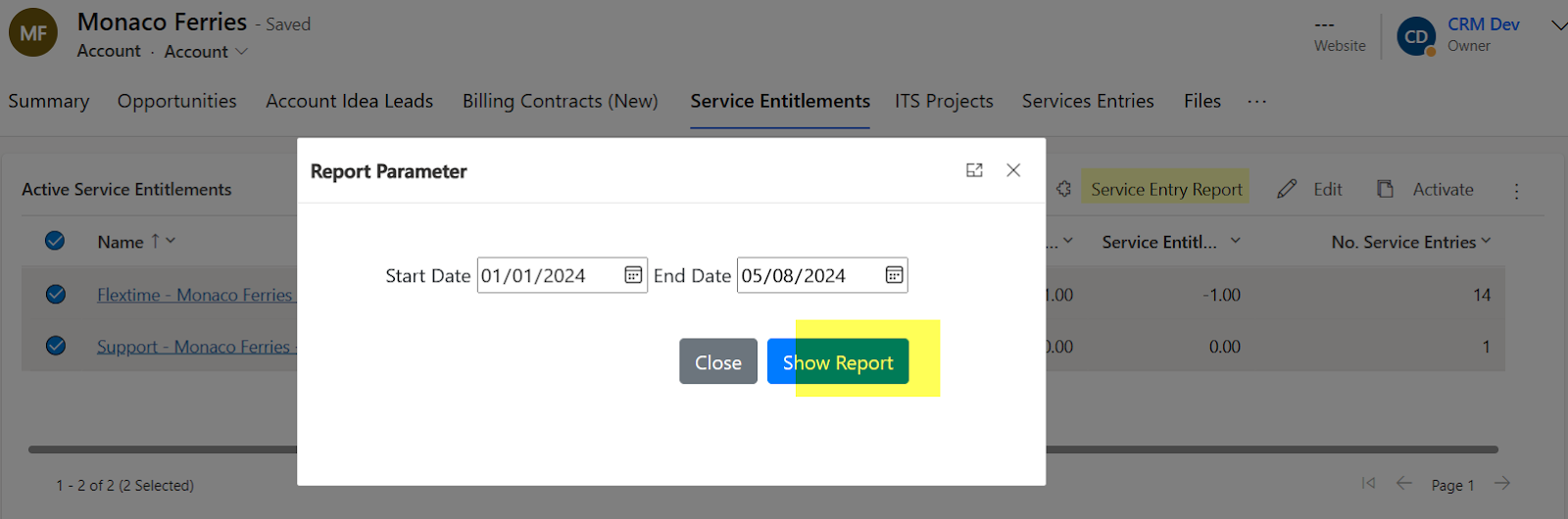
Open Webresource dialog from ribbon button in dynamic crm
function OpenReport(formContext, selectedRecordIds) {
debugger;
var accountId = formContext.data.entity.getId()
accountId = accountId.replace("{", "").replace("}", "");
openNodal1(accountId,selectedRecordIds);
}
function openNodal1(accountId, selectedRecordIds) {
debugger;
var arrStr = encodeURIComponent(JSON.stringify(selectedRecordIds));
var dialogParameters = {
pageType: "webresource", // required
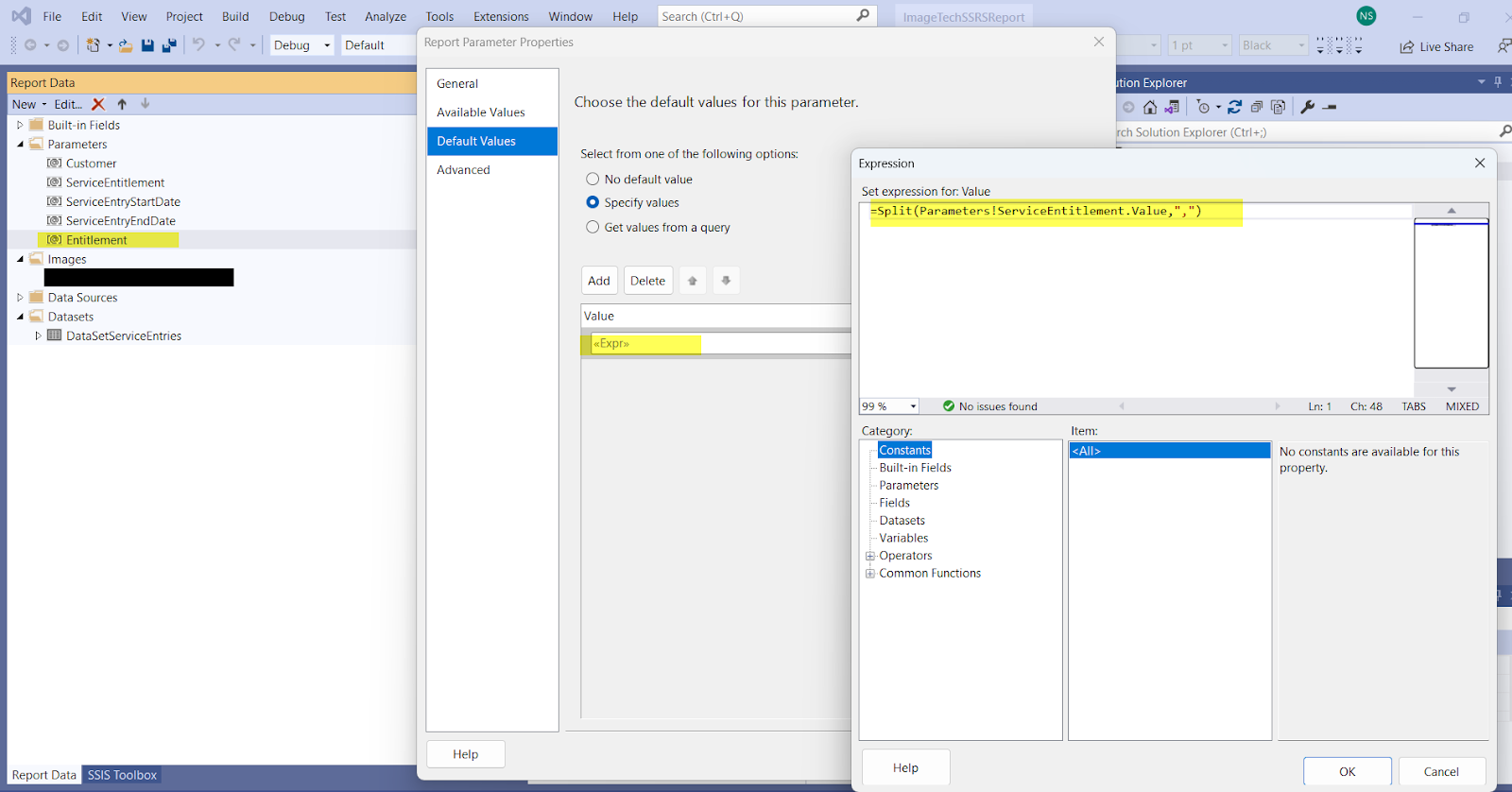
webresourceName: "ins_FilterServiceEntryReportPop", // Html Webresource that will be shown
data: "ServiceEntitlement=" + arrStr+"&Customer="+accountId
};
var navigationOptions = {
target: 2, // use 1 if you want to open page inline or 2 to open it as dialog
height: { value: 40, unit: "%" },
width: { value: 40, unit: "%" },
title:"Report Parameter",
position: 1 // 1 to locate dialog in center and 2 to locate it on the side,
};
Xrm.Navigation.navigateTo(dialogParameters, navigationOptions).then(
function (returnValue) {
alert("test");
},
function (e) {
alert(e);
}
);
}
Html code of dialog
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="ClientGlobalContext.js.aspx"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<style itype='text/css'>
</style>
<script type="text/javascript">
var accountId;
var ServiceEntitlementIds;
var StartDate;
var EndDate;
$(document).ready(function () {
debugger;
// var urlParams = getUrlParameters();
// ServiceEntitlementIds = urlParams.data.split("&")[0].split("=")[1];
// accountId = urlParams.data.split("&")[1].split("=")[1];
//loadRecords(recordId);
});
function getUrlParameters() {
debugger;
var queryString = location.search.substring(1);
var params = {};
var queryStringParts = queryString.split("&");
for (var i = 0; i < queryStringParts.length; i++) {
var pieces = queryStringParts[i].split("=");
params[pieces[0].toLowerCase()] = pieces.length === 1 ? null : decodeURIComponent(pieces[1]);
}
return params;
}
function SubmitButtonClick() {
debugger;
StartDate = $("#ServiceEntryStartDate").val();
EndDate = $("#ServiceEntryEndDate").val();
var urlParams = getUrlParameters();
ServiceEntitlementIds = urlParams.data.split("&")[0].split("=")[1];
ServiceEntitlementIds = decodeURIComponent(ServiceEntitlementIds);
ServiceEntitlementIds = JSON.parse(ServiceEntitlementIds);
accountId = urlParams.data.split("&")[1].split("=")[1];
var selectedIds;
for (var i = 0; i < ServiceEntitlementIds.length; i++) {
if (i == 0)
selectedIds = ServiceEntitlementIds[i];
else
selectedIds = selectedIds + "," + ServiceEntitlementIds[i];
}
var rdlName;
var reportGuid;
rdlName = "ServiceEntriesRelatedToCustomerServiceEntitlement.rdl";
reportGuid = "CCC3EBA0-1832-EF11-8409-002248088D09";
var reporturl = "https://imagetechdev2.crm.dynamics.com" + "/crmreports/viewer/viewer.aspx?action=run";
reporturl += "&helpID=" + rdlName + "&id={" + reportGuid + "}&p:Customer=" + accountId + "&p:ServiceEntitlement=" + selectedIds + "&p:ServiceEntryStartDate=" + StartDate + "&p:ServiceEntryEndDate=" + EndDate;
var newtab = window.open();
newtab.location = reporturl;
window.close();
}
function CancelButtonClick() {
window.close();
}
</script>
</head>
<body>
<div id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content" style="border:none">
<!--<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Filter Report</h5>
</div>-->
<div class="modal-body">
<label>Start Date</label>
<input type="date" id="ServiceEntryStartDate" placeholder="Type Start Date" />
<label>End Date</label>
<input type="date" id="ServiceEntryEndDate" placeholder="Type End Date" />
</div>
<div class="modal-footer" style="margin-right:8%;border-top:none;border-radius:unset">
<button type="button" onclick="CancelButtonClick()" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" onclick="SubmitButtonClick()" class="btn btn-primary">Show Report</button>
</div>
</div>
</div>
</div>
</body>
</html>